리액트 프로젝트 생성
npx create-react-app blog
Java
복사
JSX 문법 1. html에 class 넣을 땐 className
웹페이지 레이아웃은 그냥 옛 방식 그대로 똑같이 <div> 떡칠해서 짜면 된다고 한다…
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<div className="black-nav">
<h4>블로그임</h4>
</div>
</div>
);
}
export default App;
JavaScript
복사
App.js
.black-nav {
display: flex;
background: black;
width: 100%;
color: white;
padding-left: 20px;
}
CSS
복사
App.css
잘보면 평소에 짜던 html/css와 다른 부분이 있는데,
스타일을 주기 위한 class 명이 class=” “ 가 아니라 className=” “ 이다.
왜냐면 App.js에 짜고 있는건 html이 아니라 JSX라서 그렇다. JSX는 일종의 자바스크립트라서 자바스크립트에서 사용하는 예약어인 class라는 키워드를 막 쓰면 안된다. 따라서 class=” “ 넣고 싶으면 className이라고 써야함!
JSX 문법 2. 변수를 html에 꽂아넣을 때는 {중괄호}
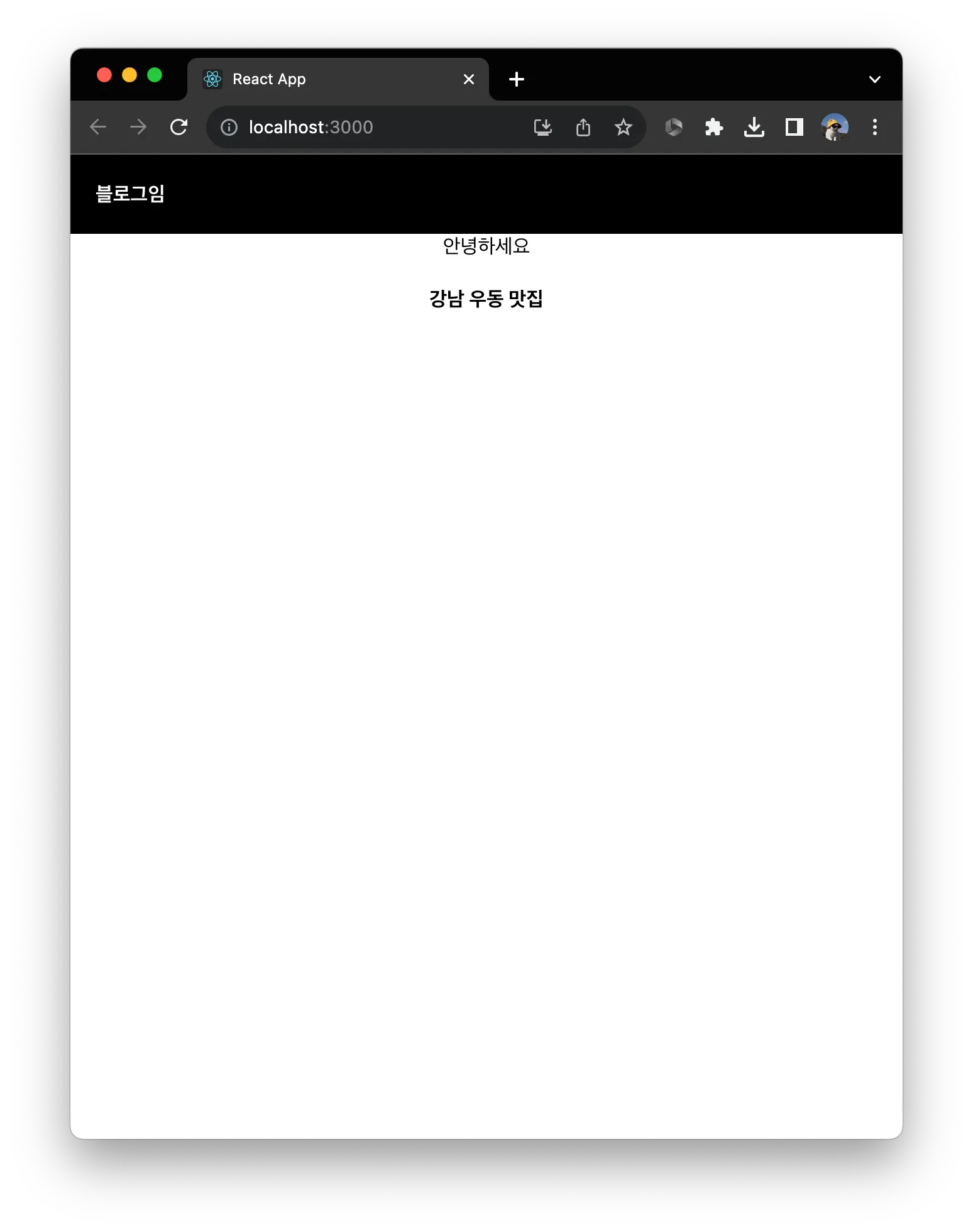
자바스크립트 변수 같은 곳에 있던 자료를 html 중간에 꽂아서 보여주고 싶을 때가 있다.
import logo from './logo.svg';
import './App.css';
function App() {
let post = '강남 우동 맛집'
var data = 'red'
return (
<div className="App">
<div className="black-nav">
<h4>블로그임</h4>
</div>
<div className={data}>안녕하세요</div>
<h4>{post}</h4>
</div>
);
}
export default App;
JavaScript
복사
중괄호안에 데이터바인딩 하고 싶은 변수명만 담으면 된다.
온갖 곳에 중괄호를 열어서 변수들을 집어넣을 수 있다.
href, id, className, src 등 여러가지 html 속성들에도 가능.
JSX 문법 3. html에 style 속성 넣고 싶으면
<div style=”color : blue”> 이런걸 넣고 싶으면
JSX 상에서는 style={} 안에 {} 자료형으로 집어넣어야한다.
<div style={ {color : 'blue', fontsize : '30px'} }> 글씨 </div>
JavaScript
복사
이런식으로, {속성명 : 속성값} 이렇게 넣으면 된다.
근데 font-size 처럼 속성명에 대쉬기호를 쓸 수 없다. 대쉬기호 대신 모든 단어를 붙여써야하며, 붙여쓸 땐 앞글자를 대문자로 치환해야한다.
css 파일 열기 귀찮을 때 쓰면 된다.