HTTP 프로토콜의 특징
Connectionless(비연결지향)
HTTP 프로토콜은 클라이언트에서 서버에 요청(Request)을 보내면 서버는 클라이언트에 응답(Response)을 하고 연결을 끊는 특징을 가지고 있다.
•
HTTP 1.1 버전에서 Connection 헤더에 keep-alive라고 설정하면 커넥션을 유지하고, 요청에 재활용하는 기능이 추가 되었다. HTP 1.1 버전에서는 기본(default) 옵션이다.
Stateless(상태정보 유지 안함)
HTTP 통신은 연결을 끊는 순간 클라이언트와 서버의 통신이 끝나며 상태 정보를 유지하지 않는 특징이 있으며, 이를 Stateless하다고 한다.
•
클라이언트와 첫 번째 통신에서 데이터를 주고받았다 해도, 두 번째 통신에서 이전 데이터를 유지하지 않는다. 하지만, 실제로는 데이터 유지가 필요한 경우가 많다.
쿠키와 세션을 사용하는 이유
쿠키와 세션은 HTTP 프로토콜의 특징이자 약점을 보완하기 위해 사용한다.
위에서 살펴보았듯이 HTTP 프로토콜은 비연결지향과 상태정보 유지 안함이라는 특징을 가지고 있다.
따라서 서버와 클라이언트가 통신을 할 때 통신이 연속적으로 이어지지 않고 한 번 통신이 되면 끊어진다.
또한 통신이 끊어지면 상태정보가 유지되지 않기 때문에 매번 페이지를 이동할 때마다 로그인은 다시 하거나, 상품 선택 후 구매 페이지에서 선택한 상품의 정보가 없거나 하는 등의 문제가 발생할 수 있다.
이러한 문제를 해결하는 방법이 바로 쿠키와 세션이다.
쿠키(Cookie)
HTTP의 일종으로 사용자가 어떤 웹 사이트를 방문할 경우, 해당 사이트가 사용하고 있는 서버에서 사용자의 컴퓨터에 저장하는 작은 기록 정보 파일이다.
HTTP에서 클라이언트의 상태정보를 쿠키 형태로 클라이언트 PC에 저장하였다가 필요 시 정보를 참조하거나 재사용할 수 있다.
쿠키의 특징
•
Key-Value쌍으로 구성되어 있는 데이터 파일이다.
•
쿠키이름, 쿠키값, 만료시간, 전송할 도메인명, 전송할 경로, 보안연결여부, HttpOnly여부로 구성되어 있다.
•
도메인 당 20개의 쿠키를 가질 수 있다.
•
하나의 쿠키는 4KB(= 4096 byte)까지 저장이 가능하다.
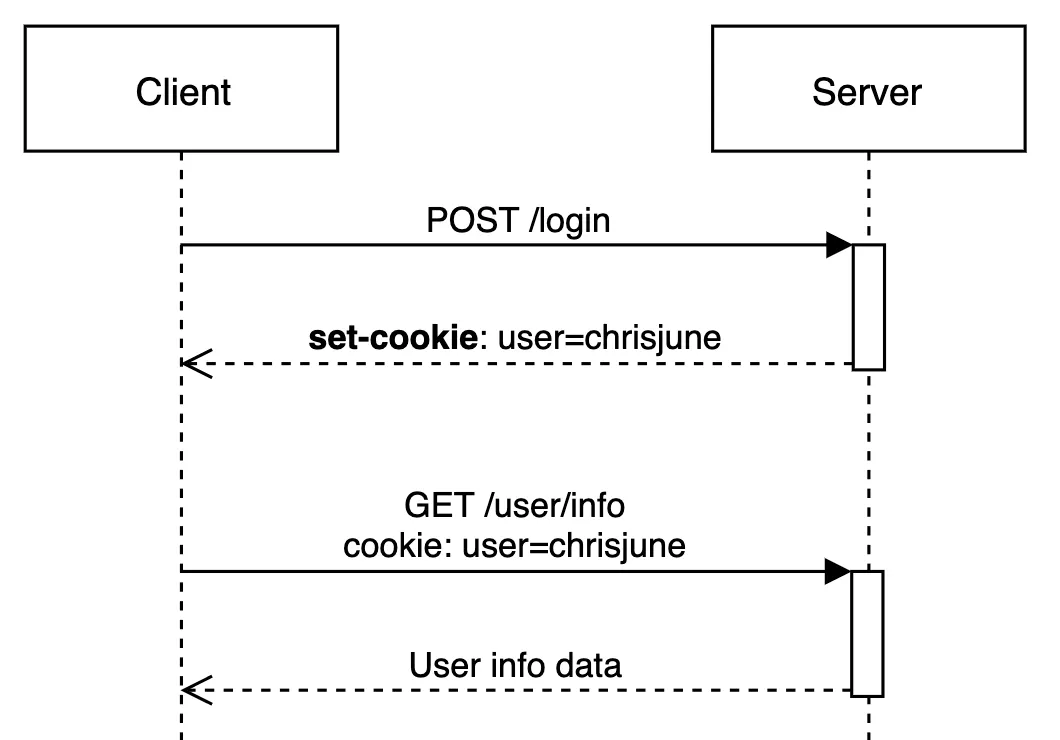
쿠키의 작동방식
1.
클라이언트가 서버에 로그인 요청
2.
서버는 클라이언트의 로그인 요청의 유효성을 확인하고(아이디와 비밀번호 검사) 응답헤더에 set-cookie: 를 통해 쿠키를 추가하여 응답
3.
클라이언트는 이후 서버에 요청할 때 전달받은 쿠키를 자동으로 요청헤더에 추가하여 요청한다. 헤더에 쿠키값을 자동으로 추가하여 주는데 이는 브라우저에서 처리해주는 작업이다.
쿠키의 기한이 정해져 있지 않고 명시적으로 지우지 않는다면 반 영구적으로 쿠키가 남아있다.
쿠키의 사용목적
쿠키는 주로 3가지 목적을 위해 사용한다.
1.
세션 관리(Session Management)
•
로그인, 사용자 닉네임, 접속 시간, 장바구니 등의 서버가 알아야할 정보들을 저장
2.
개인화(Personalization)
•
사용자마다 다르게 그 사람에 적절한 페이지를 보여줄 수 있다.
3.
트래킹(Tracking)
•
사용자의 행동과 패턴을 분석하고 기록
→ 쿠키의 사용 예시:
•
사용자의 로그인 정보 유지
•
장바구니 정보 유지
•
사용자 선호도 저장
쿠키의 종류
쿠키 종류 | 특징 |
Session Cookie | 일반적으로 만료시간(Expire Date)를 설정하고 메모리에만 저장되며, 브라우저 종료 시 쿠키를 삭제 |
Persistent Cookie | 장기간 유지되는 쿠키이다. 파일로 저장되어 브라우저 종료와 관계없이 사용할 수 있다. |
Secure Cookie | HTTPS 프로토콜에서만 사용하며, 쿠키 정보가 암호화되어 전송된다. |
Third-Party Cookie | 방문한 도메인과 다른 도메인의 쿠키이다. 일반적으로 광고 배너 등을 관리할 때 유입 경로를 추적하기 위해 사용한다. |
서드파티 쿠키
쿠키값 확인 및 단점
브라우저 개발자도구의 네트워크에서 쿠키값을 확인할 수 있지만, 가독성이 떨어지고 수정이 불가능하다.
하지만 '브라우저의 쿠키 관리 탭' 또는 '쿠키 관리 플러그인'을 설치하면 쿠키를 쉽게 수정할 수 있다.
이러한 쿠키는 클라이언트에서 수정할 수 있기 때문에 위변조의 위험이 항상 존재한다. 따라서 쿠키값(value)를 암호화해야 하며, 민감하거나 중요한 정보를 담지 않도록 해야한다.
세션(Session)
일정 시간 동안 같은 사용자(브라우저)로부터 들어오는 일련의 요구를 하나의 상태로 보고, 그 상태를 유지시키는 기술이다.
여기서 일정 시간은 방문자가 웹 브라우저를 통해 웹 서버에 접속한 시점부터 웹 브라우저를 종료하여 연결을 끝내는 시점을 말한다.
즉, 브라우저가 종료되기 전까지 클라이언트의 요청을 유지하게 해주는 기술을 세션이라고 한다.
세션의 특징
•
웹 서버에 웹 컨테이너의 상태를 유지하기 위한 정보를 저장한다.
•
웹 서버에 저장되는 쿠키(세션 쿠키 / session cookie)이다.
•
브라우저를 닫거나, 서버에서 세션을 삭제했을 때만 삭제가 되기 때문에 쿠키보다 비교적 보안적으로 우수하다.
•
저장 데이터에 제한이 없다.(서버 용량 허용 범위 내에서)
•
각 클라이언트에 고유 세션 ID(Session ID)를 부여한다. 세션 ID를 통해 클라이언트를 구분하여 각 요구에 맞는 서비스를 제공한다.
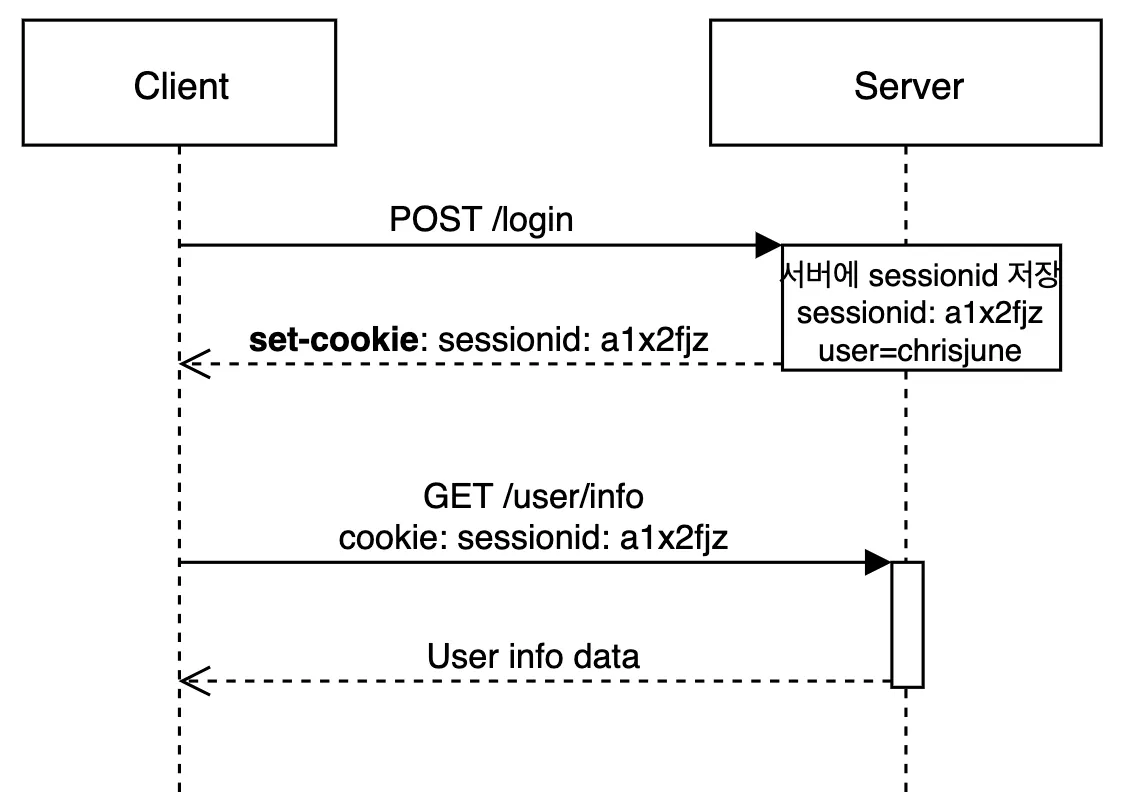
세션의 작동 방식
1.
클라이언트가 서버에 로그인 요청
2.
서버는 클라이언트의 로그인 요청의 유효성을 확인하고(아이디와 비밀번호 검사) unique한 id를 session ID로 생성하여 저장한다.
3.
서버가 응답할 때 응답헤더에 세션 ID를 쿠키에 추가하여 응답합니다.
4.
클라이언트는 이후 서버에 요청할 때 전달받은 세션 ID를 쿠키에 자동으로 요청 헤더에 추가하여 요청한다.
5.
서버에서는 요청 헤더의 세션 ID 값을 저장된 세션저 장소에서 찾아보고 유효한지 확인 후 요청을 처리하고 응답한다.
세션의 사용목적
사용자나 다른 누군가에게 노출되면 안되는 보안적으로 중요한 정보들을 서버 안에서 다루기 위해 사용한다.
→ 세션의 사용 예시:
•
사용자 로그인 상태 유지
•
쇼핑몰의 장바구니 정보 저장
•
사용자별 데이터 관리
세션의 단점
세션의 내용은 서버에 저장되기 때문에 계속하여 늘어날 경우 서버에 부하가 발생할 수 있다.
또한 세션에 대한 정보가 서버에 있어 쿠키에 비해 비교적 속도가 느리다.
쿠키 vs 세션
Cookie | Session | |
저장 위치 | Client | Server |
저장 형식 | Text | Object |
만료 시점 | 쿠키 저장 시 설정(설정 없으면 브라우저 종료 시) | 정확한 시점 모름 |
리소스 | 클라이언트의 리소스 | 서버의 리소스 |
용량 제한 | 한 도메인 당 20개, 한 쿠키 당 4KB | 제한 없음 |
속도 | 쿠키에 정보가 있어 비교적 빠름 | 정보가 서버에 있어 비교적 느림 |
보안성 | 낮음(클라이언트에 저장 → 도난 및 위, 변조 위험) | 높은 |
둘 다 사용하는 이유
세션이 쿠키에 비해 보안이 높은 편이나 쿠키를 사용하는 이유는 세션은 서버에 저장되고, 서버의 자원을 사용하기 때문에 서버 자원에 한계가 있고, 속도가 느려질 수 있다.
따라서 자원관리 차원에서 쿠키와 세션을 적절한 요소 및 기능에 병행 사용하여 서버 자원의 낭비를 방지하며 웹사이트의 속도를 높일 수 있다.
질문
로그인 한 유저확인, 현재 세션에 저장되어있는 아이디와 글 작성자가 동일한지 확인 등 세션에 저장해 둔 loginId를 꺼내오는 경우가 많았는데, 이를 각각 메서드의 파라미터로 넣고 로직을 매번 짜야하는지 아니면 전역변수로 session객체를 생성해도 되는지 궁금하다. session같은 경우, 만약 멀티스레딩 환경에서 전역변수로 session을 사용하게 되면 문제가 되는 부분인지 궁금하다.
→ 이런 경우는 전역변수로 뺄 생각을 하는게 아니라, AOP를 고려하는게 맞다. 인터셉터와 같은 기능을 활용해서, 공통적인 기능을 한 부분에서 모두 처리해주는 걸 고려해야한다.