썸네일(thumbnail)은 ‘콘텐츠나 제품을 미리 나타내어 보여주는 작은 이미지’ 라는 의미의 단어로 쓰이고 있다.
썸네일을 따로 만드는 이유는,
•
본 파일과 썸네일 파일 두 개를 만들 필요 없이 그냥 하나의 이미지 파일에게 '넌 이제 썸네일이야' 라고 알려주기만 하면 되기 때문에 편리하다.
•
확장자, 압축방식 등을 지정할 수 있기 때문에 파일의 용량 관리에 용이하다.
•
본 파일과 썸네일 파일을 따로 관리할 수 있기 때문에 파일 분류와 제어에 용이하다.
미디어 파일 띄우기
썸네일을 만들기 위해 media 파일을 포함한 모델을 정의하고, html상에 띄우는 작업을 먼저 진행해보자. 포트폴리오 프로젝트를 할 때 진행했던 부분.
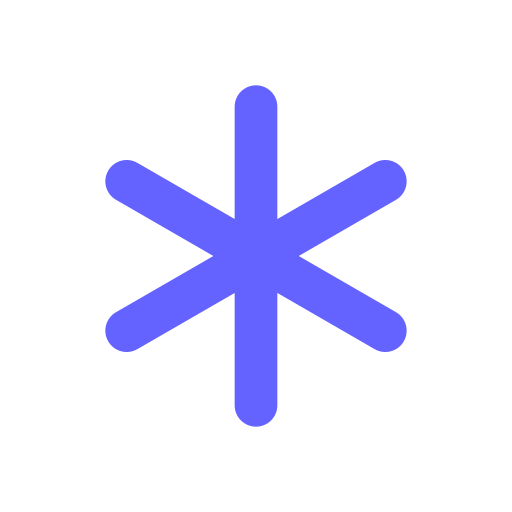
media 파일을 업로드 해 이미지를 띄울 예정이기 때문에 이미지를 넣을 ImageField와 이미지에 대한 설명을 넣을 TextField를 정의해준다.
models.py
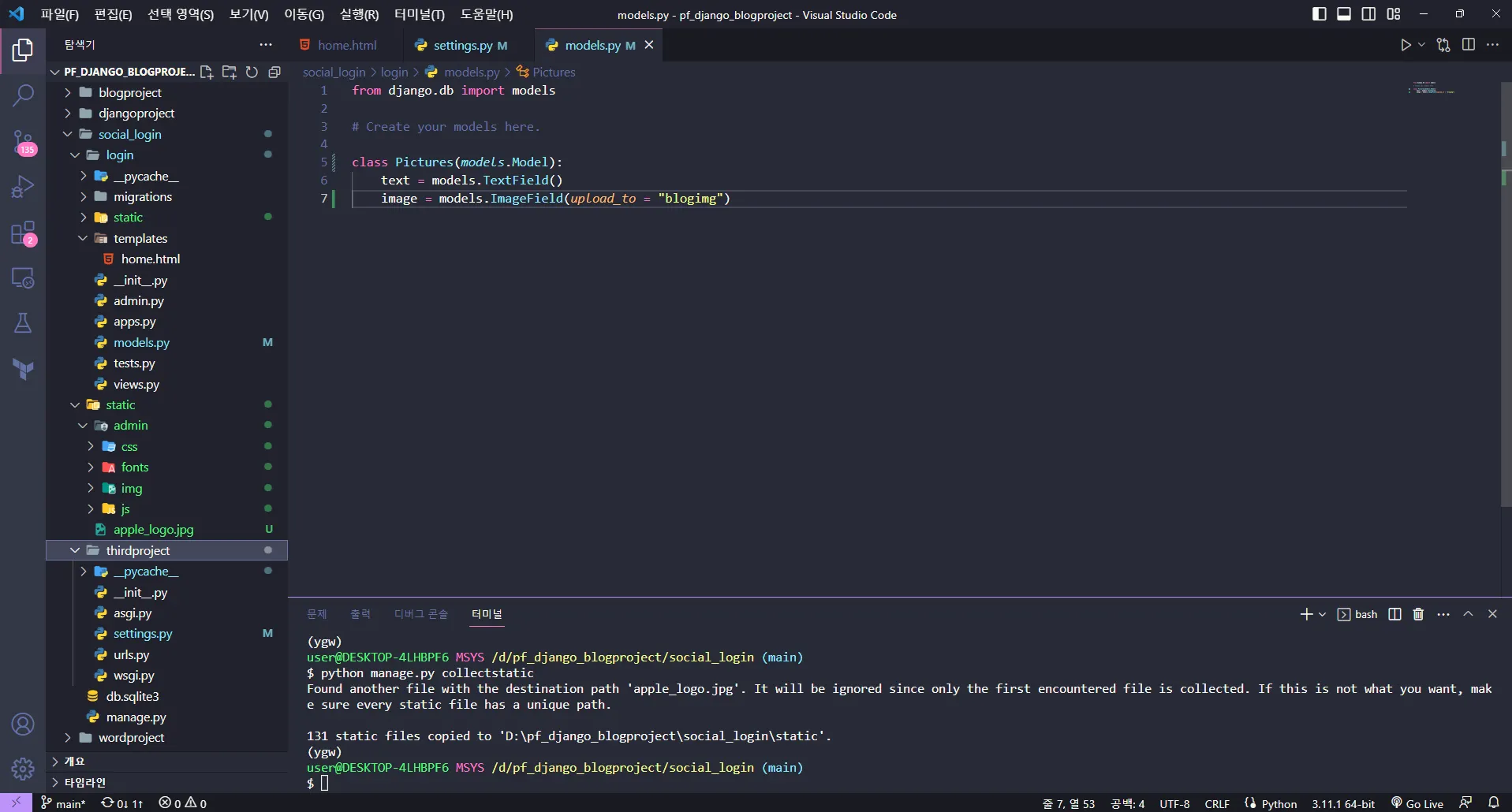
이후 모델을 admin에 등록해주고 makemigrations 하고 migrate.
admin.py
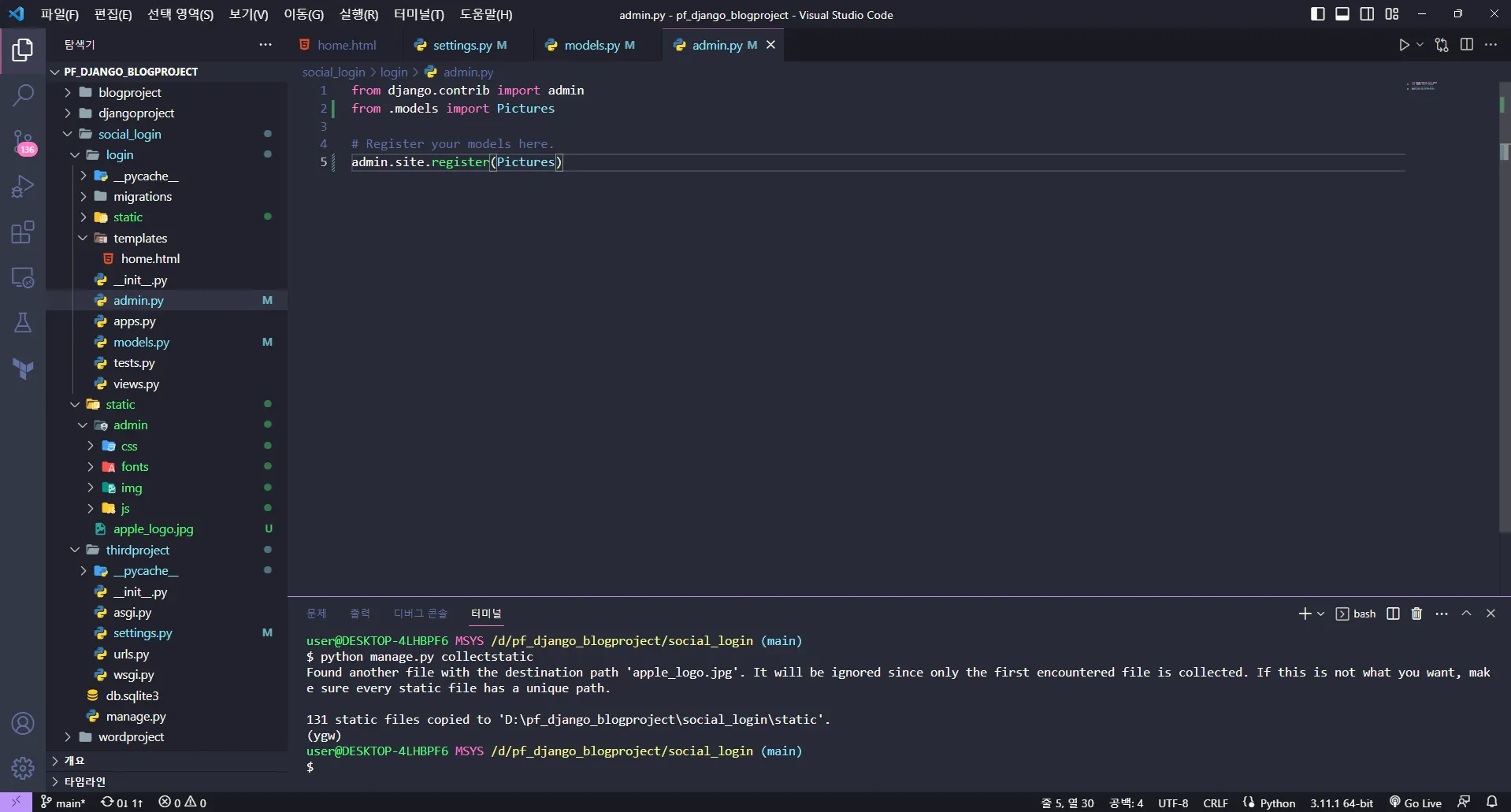
settings.py도 수정해준다.
settings.py
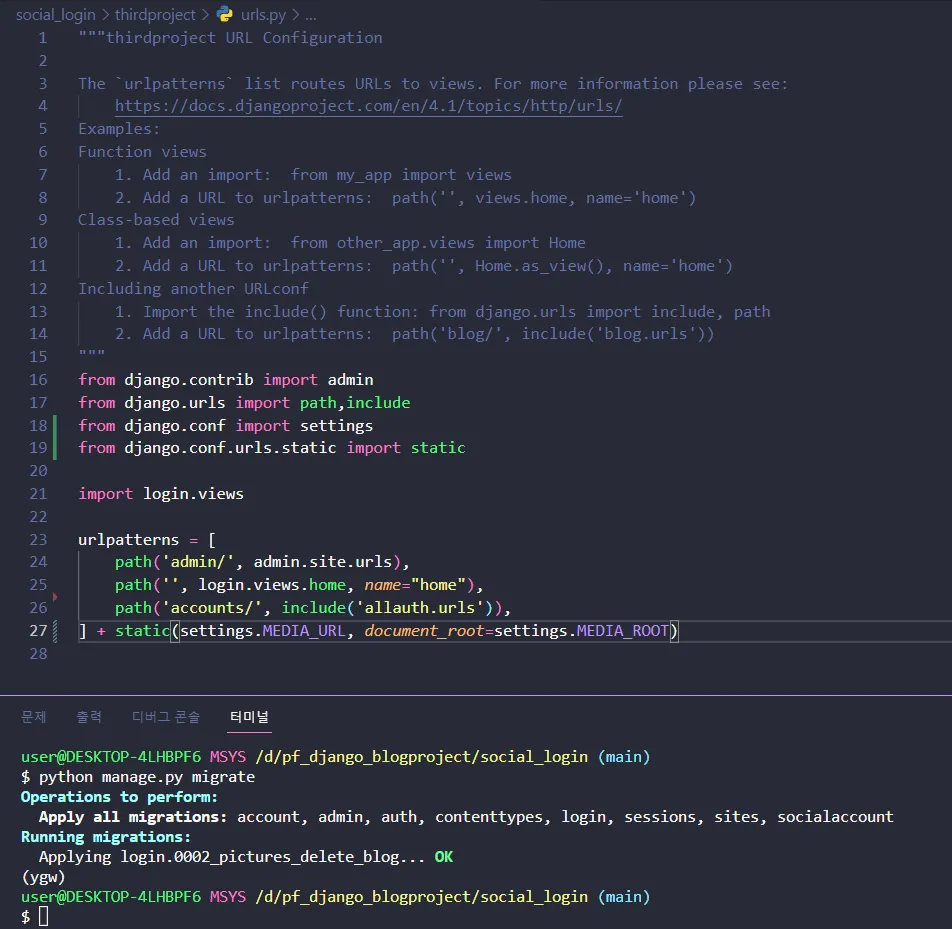
urls.py도 수정. static 클래스를 import 하는것 잊지 말기.
urls.py
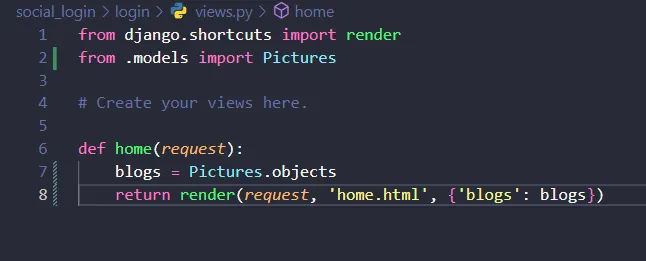
views.py도 수정. 만든 model의 객체 목록들을 html로 보내준다.
views.py
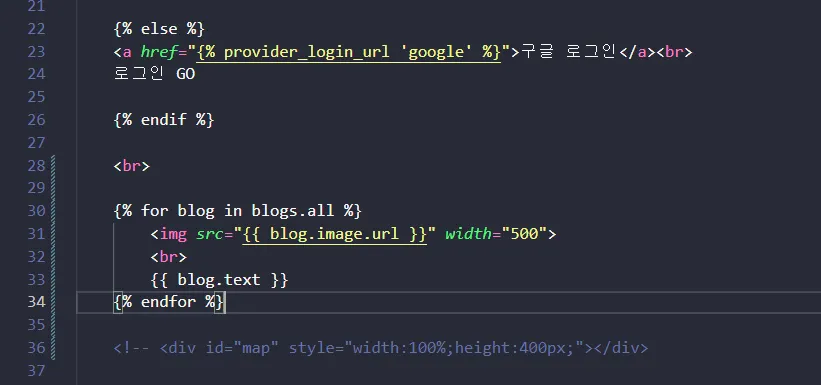
for문으로 객체들의 image와 text를 뿌려준다.
home.html
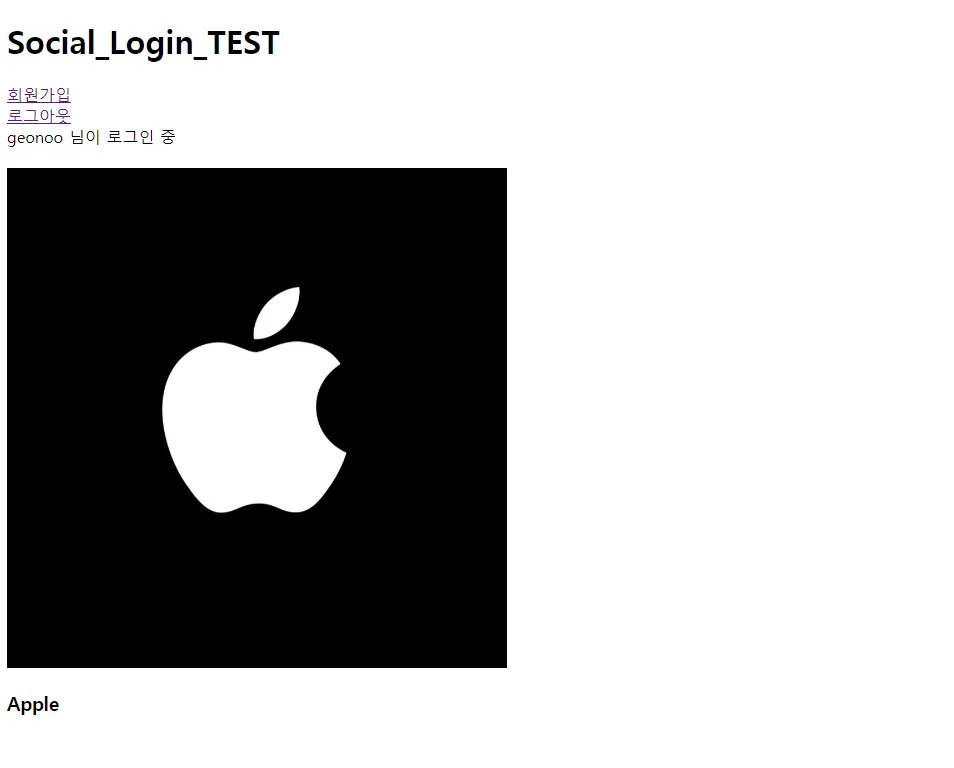
여기까지 하고 서버를 돌려보면,
제대로 안뜬다면 admin 페이지에서 객체를 추가했는지 다시 확인해보자.
imagekit 패키지 설치하기
썸네일 기능을 사용하기 위해 새로운 pip 패키지를 설치해야한다.
pip install pillow django-imagekit
Bash
복사
settings.py 수정하기
imagekit을 설치한 행위는 새로운 앱을 만든것과 같다. 따라서 settings.py에 알려줘야한다.
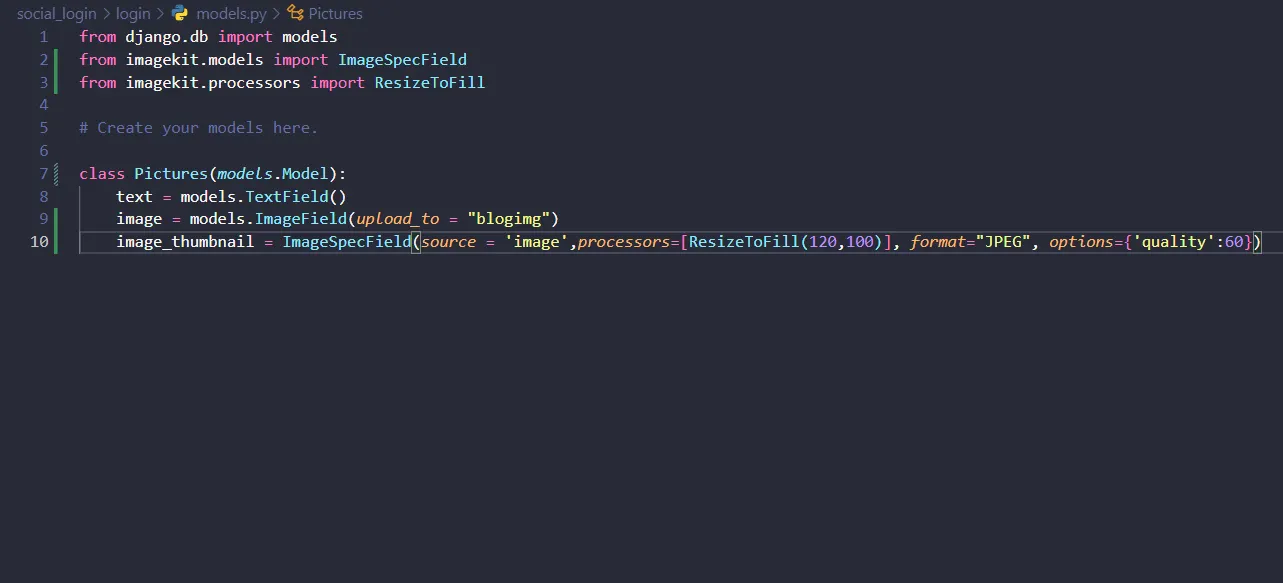
models.py 수정하기
from django.db import models
from imagekit.models import ImageSpecField
from imagekit.processors import ResizeToFill
# Create your models here.
class Pictures(models.Model):
text = models.TextField()
image = models.ImageField(upload_to = "blogimg")
image_thumbnail = ImageSpecField(source = 'image',processors=[ResizeToFill(120,100)], format="JPEG", options={'quality':60})
Python
복사
imagekit 기능을 views.py에서 사용하기 위해 해당 앱을 import한다.
ImageSpecField 는 썸네일을 만드는 작업의 중추를 하는 함수이다. source='image' 로 어떤 이미지를 리소스로 사용할지 설정하고, processors 에 여러 항목들을 추가해 썸네일을 제어할 수 있다.
ResizeToFill(120,100) 은 썸네일의 크기를 조절하는 항목이며, format 은 파일의 확장자, options는 파일의 압축방식을 의미한다.
templates 수정하기
{% for blog in blogs.all %}
<img src="{{ blog.image.url }}" width="500">
<br>
<h3>{{ blog.text }}</h3>
<br>
<img src="{{ blog.image_thumbnail.url }}">
{% endfor %}
HTML
복사
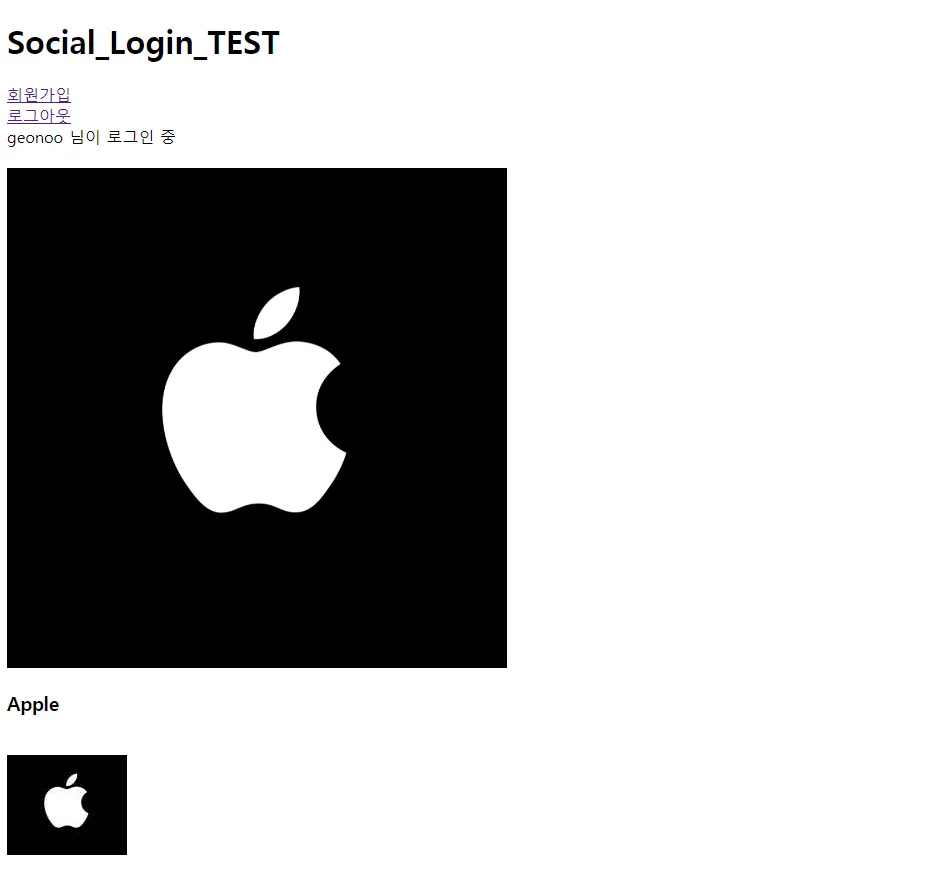
서버를 실행해보자.
아래쪽에 작은 썸네일 사진이 하나 추가되는 것을 확인할 수 있다.