장고 첫번째 프로젝트이다. Word Counter라는 사이트를 만들 예정이다.
문자열을 받아, 각 단어가 몇 번 나왔는지 단어별로 세주는 간단한 사이트이다.
기존 Hello World!를 만들어볼때 생성한 가상환경을 그대로 사용하고, 프로젝트만 새로 생성하겠다.
project 시작하기
django-admin startproject firstproject
Bash
복사
상위 폴더 이름을 wordproject로 바꿔준다.
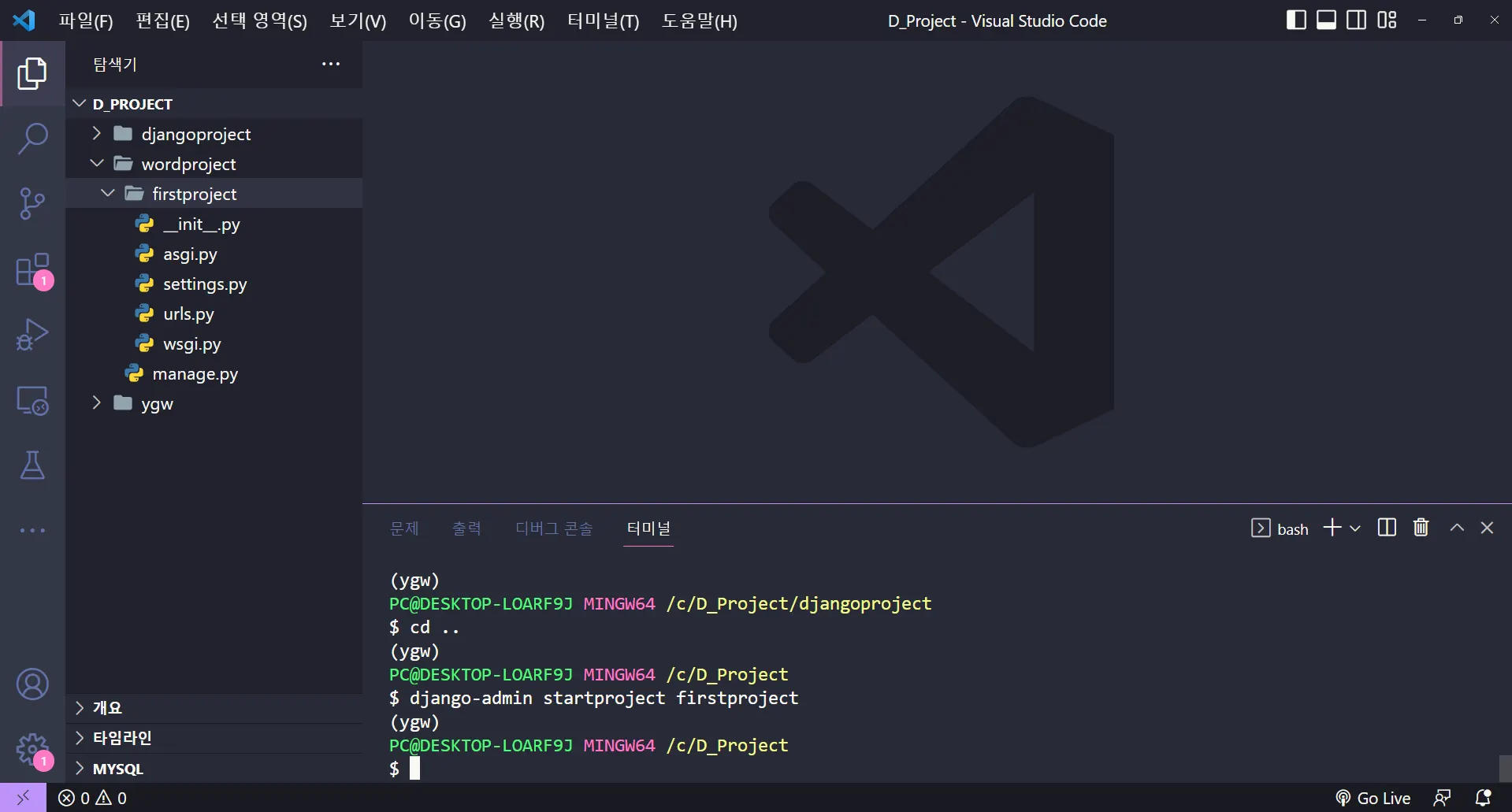
app 만들기
python manage.py startapp wordcount
Bash
복사
settings.py에서 app을 등록하는 것 까지 완료했다.
template 만들기
app 하위에 templates 폴더를 만들고 그 아래 다시 wordcount라는 폴더를 만들어 home.html을 만들었다.
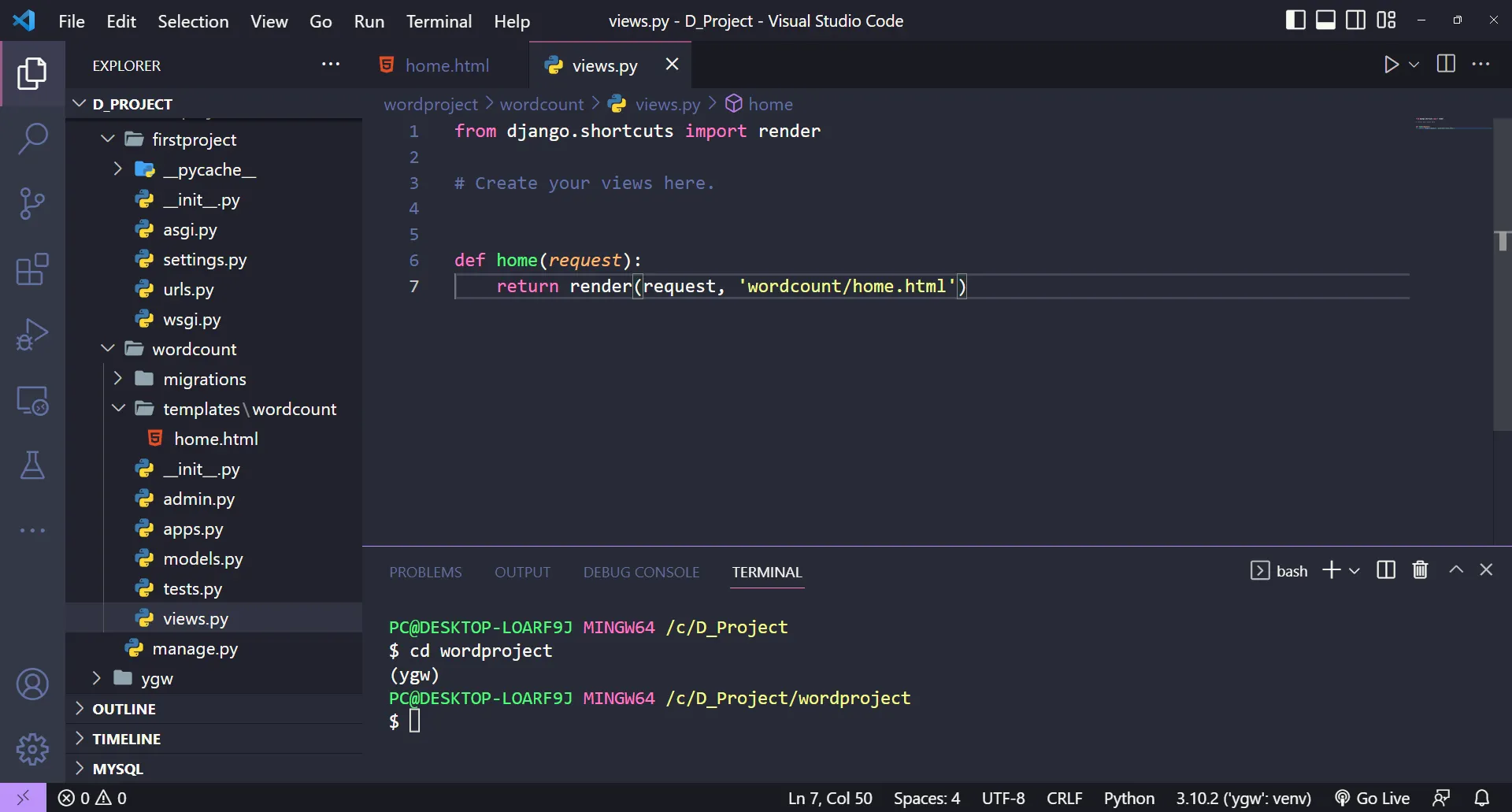
View 만들기
보여줄 화면을 만들었으니 연결을 해야한다.
def home(request):
return render(request, 'wordcount/home.html')
Python
복사
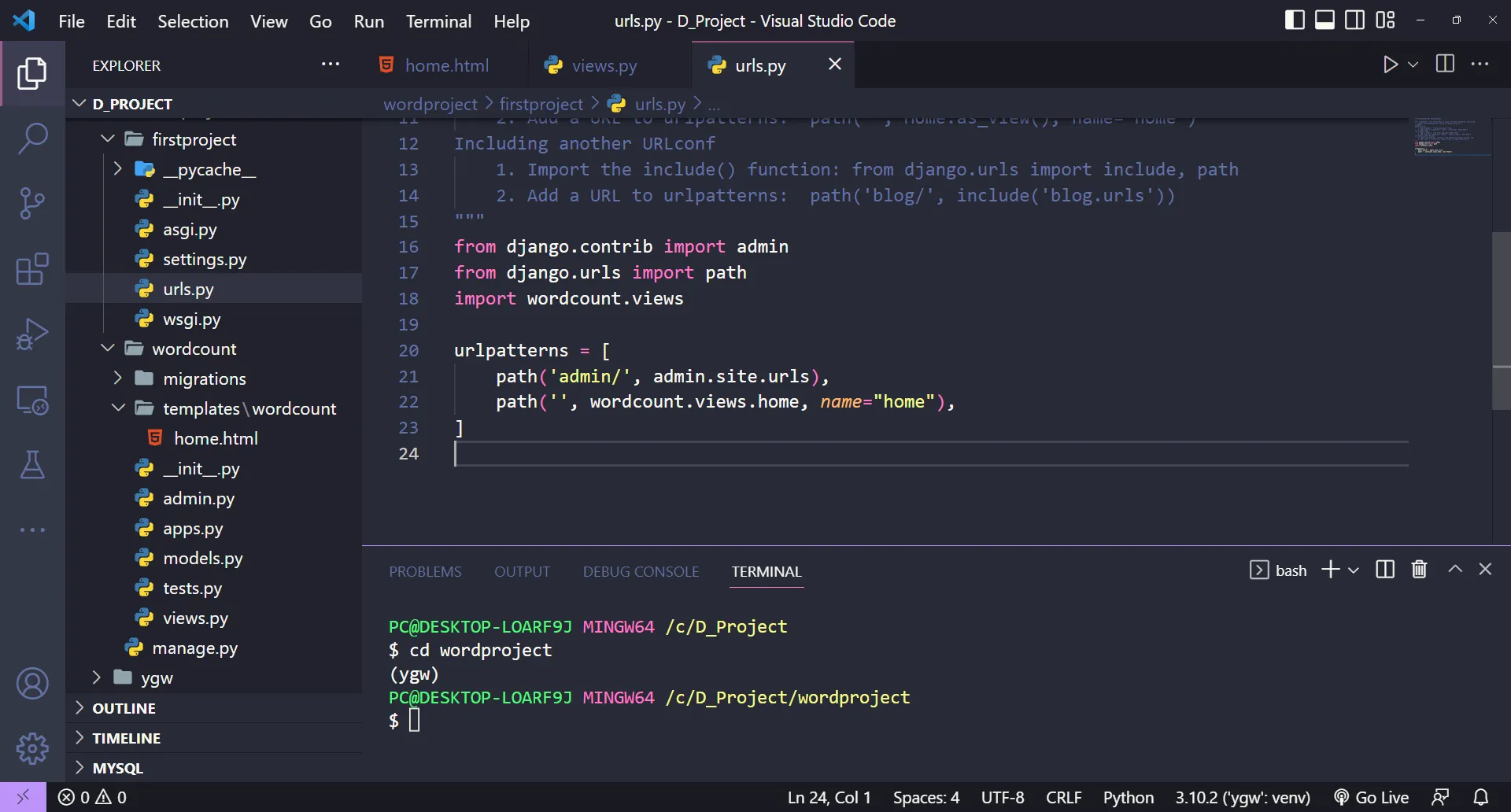
URLconf 연결
이제 URL을 연결해보자. views.py파일 안에 만들어 놓은 home함수를 이용하기 위해서는 urls.py에 views.py을 import해야한다.
18번째 줄과, 22번째 줄의 내용이 추가된 내용이다.
각 줄의 의미는 다음과 같다.
18번째줄 : wordcount라는 폴더안에 views파일을 import해라.
22번째줄 : ''로 url요청이 들어오면 wordcount폴더안에 views라는 파일안에 있는 home이라는 함수를 실행한다. 이런 path를 home이라고 부른다.
서버 실행
python manage.py runserver
Python
복사
여기까지가 기본적인 틀을 잡는 과정이다. 이제 디테일한 부분을 작성하며 wordcount를 만들어보자.
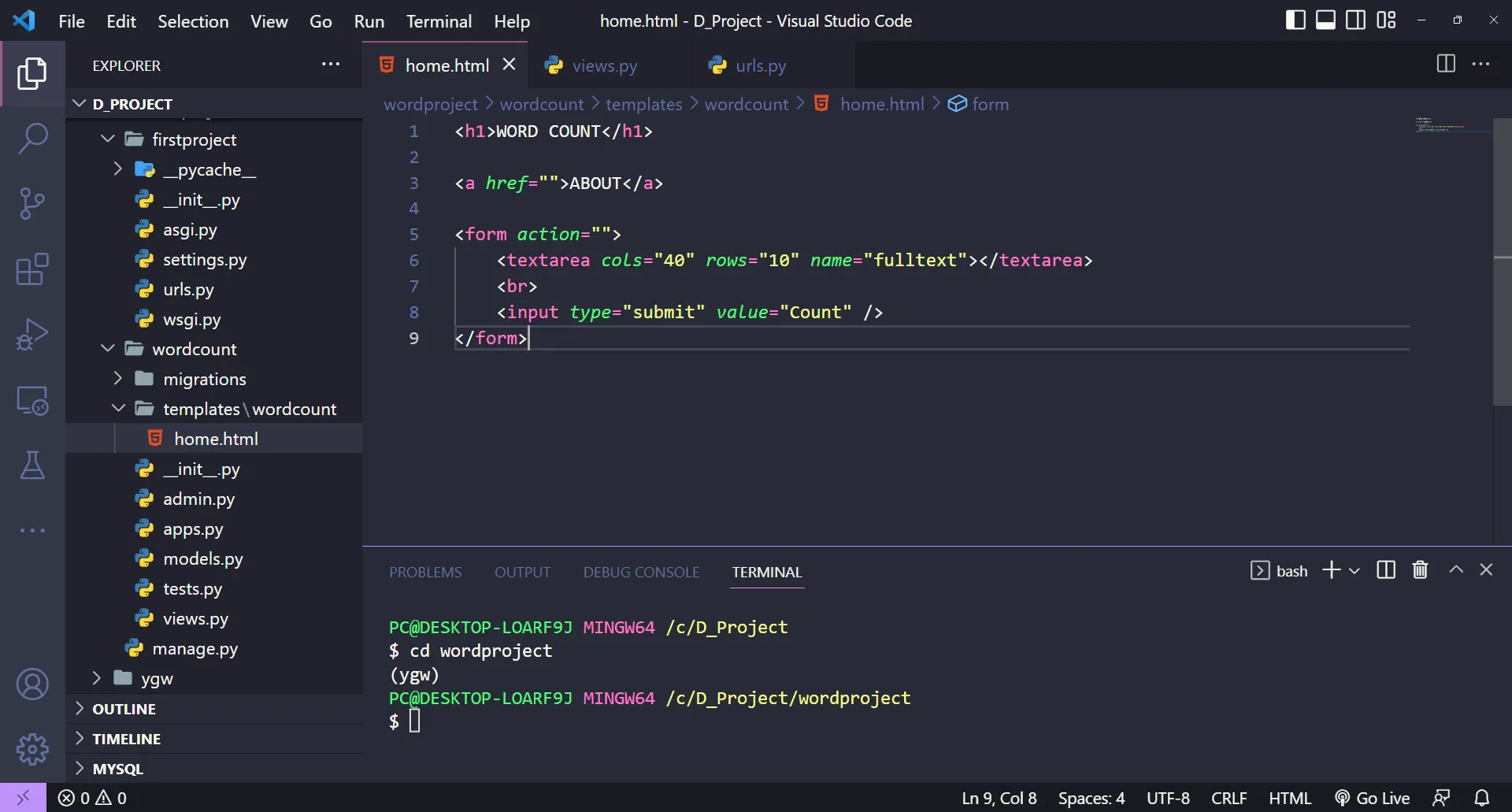
Home 만들기
form 태그를 추가하여 문장을 입력받는 부분을 만들어보자.
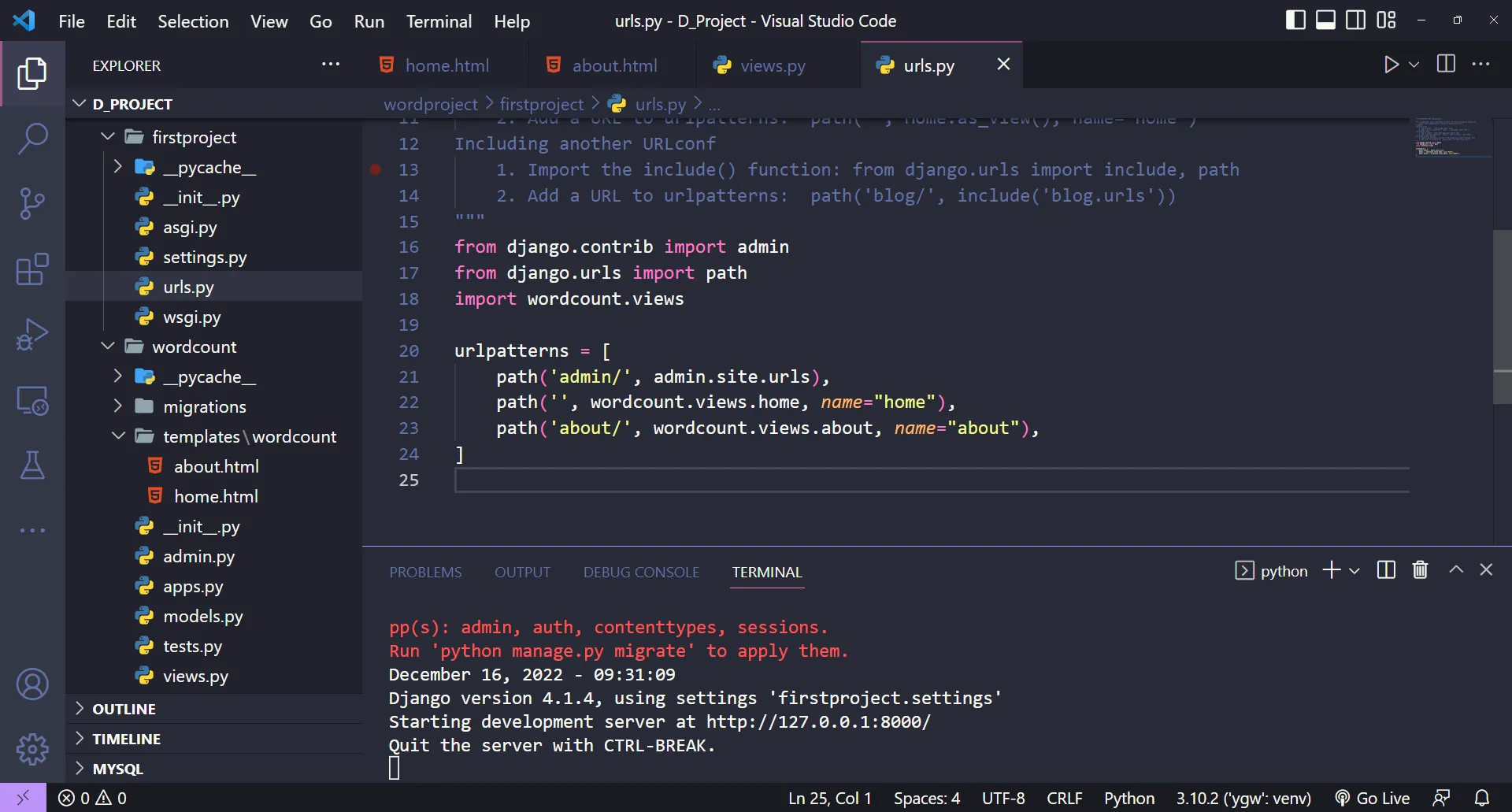
About 페이지 만들기
home과 about 페이지 간의 간단한 이동을 해보자.
우선 템플릿을 구성하고, view에서 연결함수를 작성한다. 이후 URLconf까지 작성해주면 기존에 배운건 모두 끝.
링크 잇기
이제 백단은 모두 완성되었다. 마지막으로 home과 about 페이지의 링크를 이어보자.
<a href="{% url 'about' %}">ABOUT</a>
HTML
복사
{% %} 라는 이상한 녀석이 추가 되었는데 이건 django 명령어를 쓰겠다는 표현 중 하나이다. {% url '이름' %}는 urls.py에서 설정했던 path를 실행시키겠다는 명령어고, 뒤에 '이름'은 path 설정할때 name="about"하고 적었던 부분에서 about을 의미한다. 앞으로 페이지를 넘길때 자주 쓰일 중요한 부분이다. 똑같은 방식으로 about에서 home으로 넘어가는 버튼도 활성화시켜보자.
count 페이지 만들기
이제 가장 핵심인 count 기능을 구현해보자. 입력받은 데이터를 표시해야할 부분을 주석으로 표시했다.
<h1>당신이 입력한 텍스트는 <!--총단어수--> 단어로 구성되어 있습니다.</h1>
<a href="{% url 'home' %}"> 다시하기 </a>
<h1>입력한 텍스트: </h1>
<!-- 입력받은 전체 텍스트 -->
<h1>단어 카운트:</h1>
<!-- '단어' - '단어나온 횟수' -->
HTML
복사
view, url 작성
가장 먼저 home에서 입력받은 데이터를 count 페이지에서 보여주는 것 부터 구현해보자.
일단 home.html의 submit버튼을 누르면 데이터를 count로 전송해야하니 {% url 'count' %}를 form의 action안에 적어준다.
textarea에 적혀 submit된 내용은 urls.py가 시키는 대로 views.py에 있는 count 함수로 가게 된다. 데이터는 넘어왔는데 이 넘어온 데이터를 뭐라고 명명해서 이용해야할지 정해져 있지 않다. 이를 위해 views.py안의 count함수 안에 full_text라는 변수를 만들어 데이터를 담아보자.
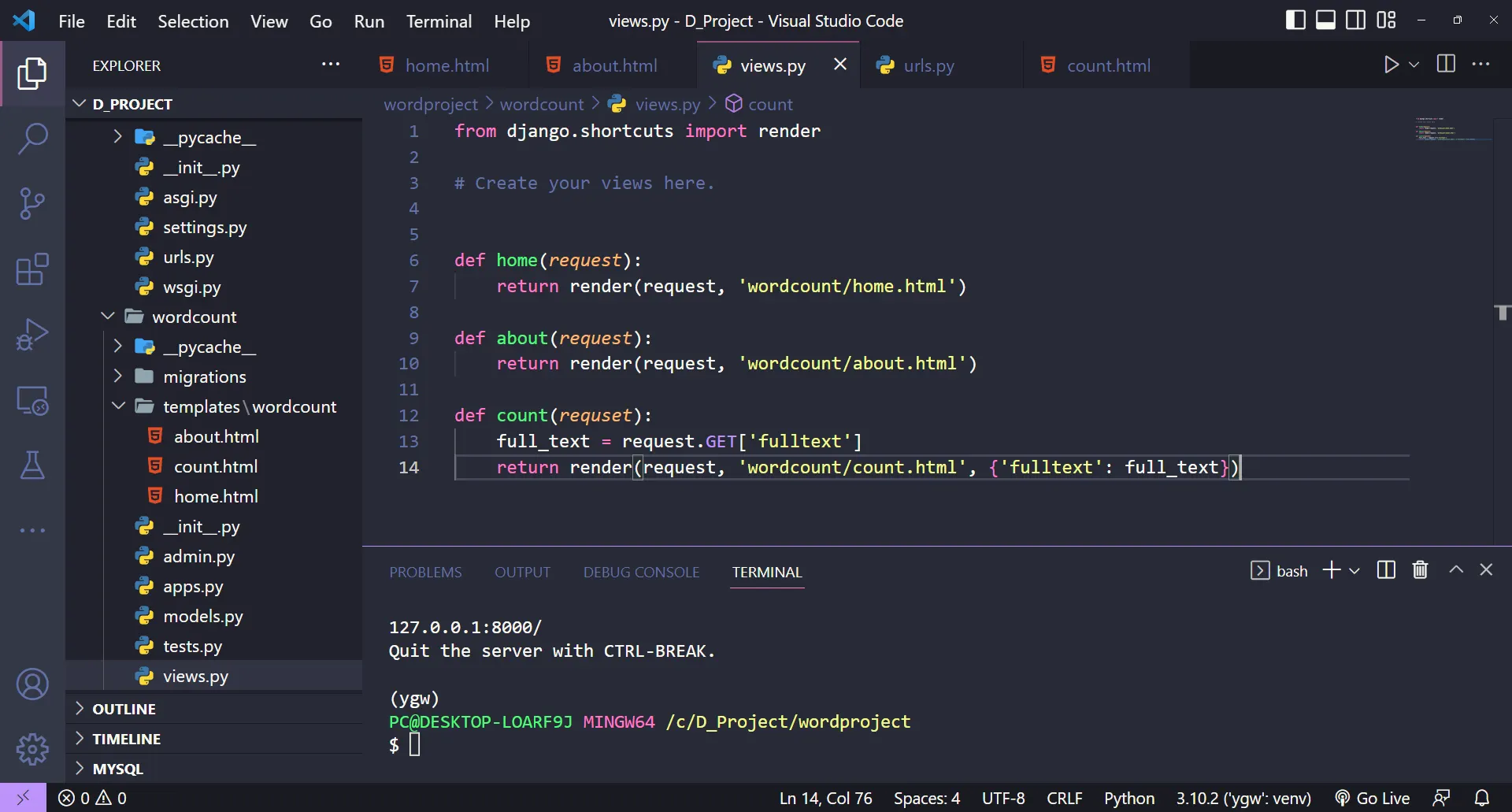
full_text = request.GET['fulltext']
Python
복사
이 부분은 textarea에서 전송된 정보를 full_text라는 변수에 담는 코드이다. 앞서 textarea의 name을 'fulltext'라고 지었고, 그렇게 받은 데이터를 full_text에 담는다는 내용이다.
return render(request, 'wordcount/count.html', {'fulltext': full_text})
Python
복사
{'fulltext': full_text} 라는 내용이 추가되었다. 이 부분은 이런 데이터들도 count.html에 넘겨주겠다는 선언이다. 이부분이 없으면 full_text는 넘어가지 않는다.
그렇다면 full_text 앞에 있는 'fulltext'는 뭘까? 이부분은 count.html에서 full_text데이터를 쓸때 'fulltext'라는 이름으로 사용하겠다는 의미이다. path에서 name을 지정하는 것과 비슷하다.
다시 template 작성
입력받은 텍스트 밑에 {{ fulltext }}를 추가해준다. view에서 던져준 데이터를 받아 템플릿에서 보여주는 부분이다. 앞서 view에서 fulltext라고 이름을 붙여서 던져주었기 때문에 이렇게 소환해야한다. {{ }}는 django에서 넘어온 데이터를 html 파일에서 보여주기 위한 기호이다.
{% %} 과 {{ }}는 활용이 다르니 구별해서 써야한다.
다시 view 작성
home에서 입력받아 count 페이지로 넘기는 것까지 처리했으니, 이제 가공하여 가공한 데이터도 넘기는 기능을 만들어보자.
1.
총 단어수 세는 기능 구현
def count(request):
full_text = request.GET['fulltext']
word_list = full_text.split()
return render(request, 'wordcount/count.html', {'fulltext': full_text, 'total': len(word_list)})
Python
복사
2.
각 단어별로 나온 횟수 세는 기능 구현
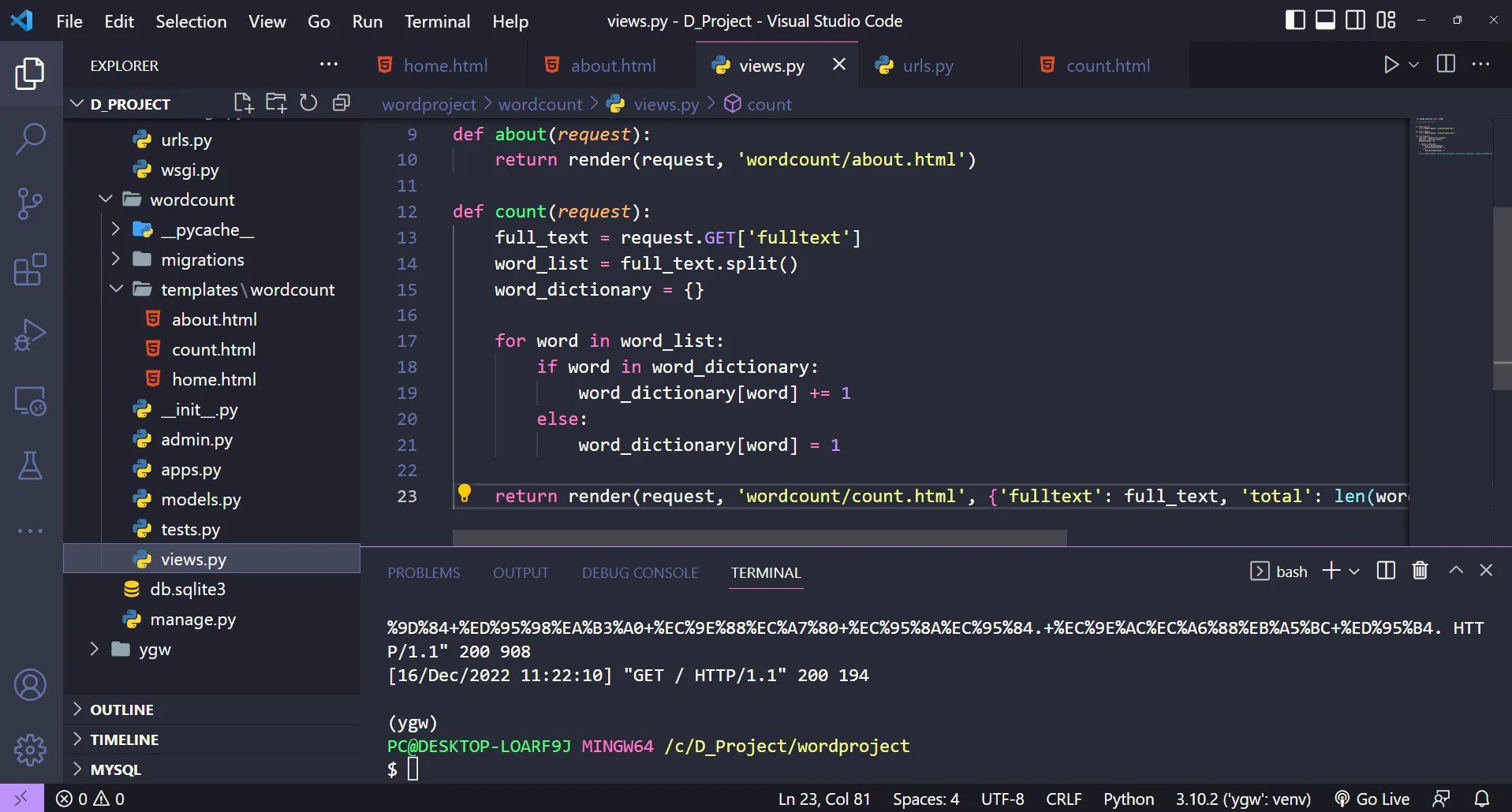
def count(request):
full_text = request.GET['fulltext']
word_list = full_text.split()
word_dictionary = {}
for word in word_list:
if word in word_dictionary:
# Increase
word_dictionary[word] += 1
else:
# add to the dictionary
word_dictionary[word] = 1
return render(request, 'wordcount/count.html', {'fulltext': full_text, 'total': len(word_list), 'dictionary': word_dictionary.items()})
Python
복사
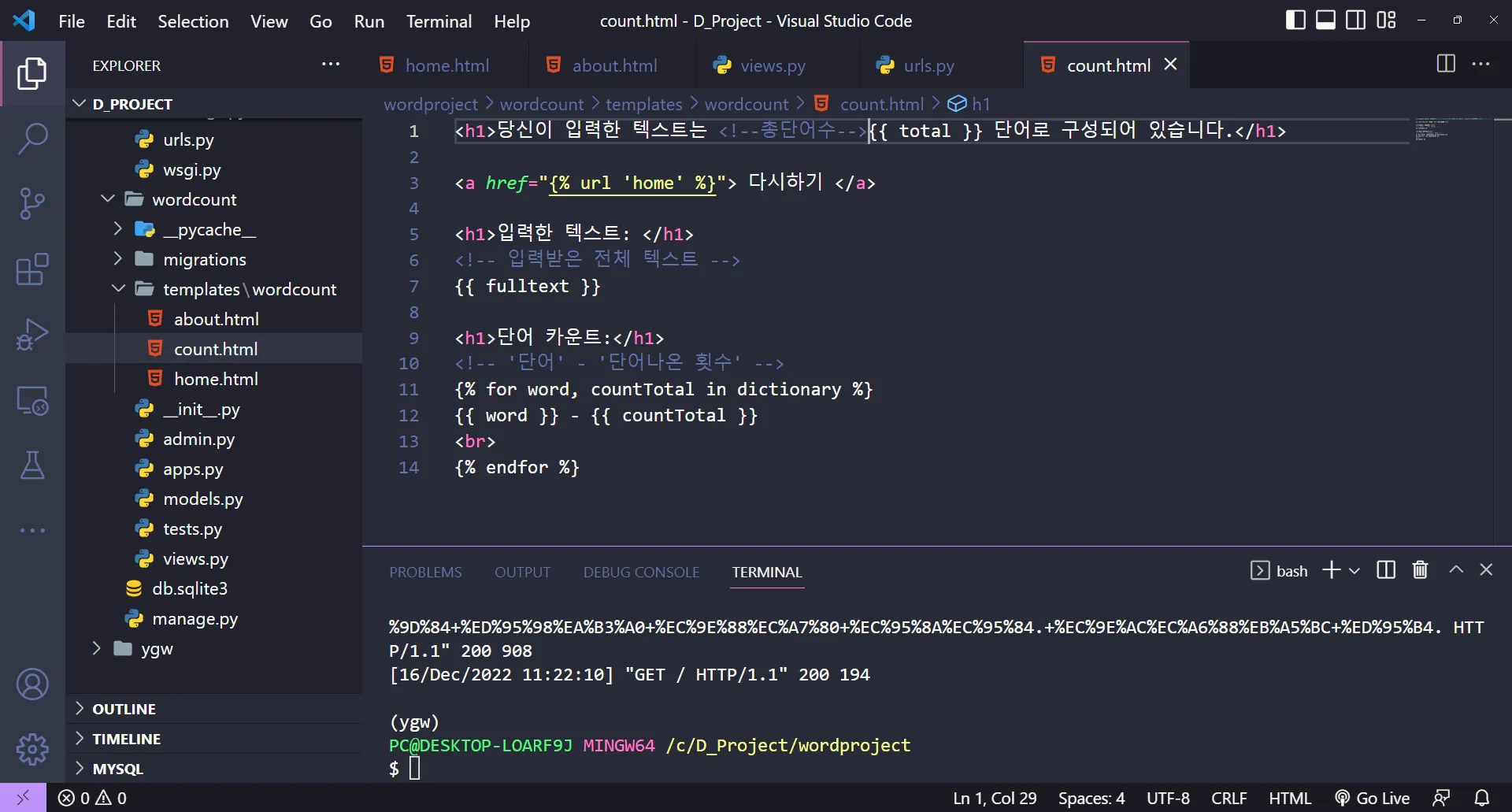
이제 템플릿 태그를 넣어서 html을 수정해보자.
<h1>단어 카운트:</h1>
<!-- '단어' - '단어나온 횟수' -->
{% for word, countTotal in dictionary %}
{{ word }} - {{ countTotal }}
<br>
{% endfor %}
HTML
복사
파이썬의 for문을 html파일에서 쓰기 위해서는 {% %}을 활용하면 된다. 다만 for문이 종료되었다는 내용을 표현해주기위해 {% endfor %}를 추가해 주면 된다. {% for word, countTotal in dictionary %}와 {% endfor %} 사이에 있는 구문은 일반 python 문법과 동일하고, 위 내용은 dictionary의 데이터의 key값과 value값을 각각 가져와 전부 출력하는 구문이다.
간단히 word를 count하는 앱을 만들어보았다. view에서 어떻게 데이터를 가공하느냐에 따라 어플의 퀄리티를 더 높일 수 있다.